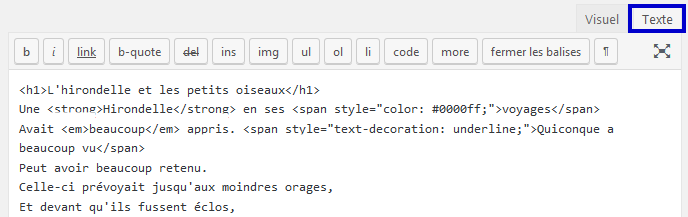
L’éditeur propose deux manières de saisir du contenu, un mode « visuel » et un mode « texte » voir ci-dessous.
Le mode visuel est proche ce qui sera vu sur la partie public du site elle représente l’interprétation du code « html » de votre contenu.
Le code html est généré automatiquement par l’éditeur.
 Le mode texte représente le code html de votre saisie, c’est ce contenu qui sera stocké dans la base de données du site.
Le mode texte représente le code html de votre saisie, c’est ce contenu qui sera stocké dans la base de données du site. (Quelque soit le mode – texte ou visuel – le contenu – les mots et les phrases – que vous saisissez ne change pas)
(Quelque soit le mode – texte ou visuel – le contenu – les mots et les phrases – que vous saisissez ne change pas)
Insertion de médias
Avec la mise en forme du contenu l’ajout de médias, images, vidéos et autres documents permet d’enrichir vos articles… Pour insérer un média, au-dessus de la barre d’outils, se trouve un bouton « Ajouter un Média ».
Une fenêtre modale propose 2 options : Envoyer des fichiers Ou Bibliothèque de médias
Envoyer des fichiers : permet de transférer (uploader) un fichier média qui se trouve sur votre disque dur. Une fenêtre explorateur classique s’ouvre, il suffit d’aller chercher le document en cliquant sur le bouton « Sélectionner des fichiers » ou de le sélectionner (clic sans relâcher) et le déposer vers cette fenêtre.
Important : les fichiers que vous allez télécharger (uploader) dans WordPress doivent être correctement nommés, pas d’espace, pas de majuscule, pas de caractères spéciaux… dans le nom du ou des fichiers. Veillez à bien respecter cette règle sinon, vos fichiers risquent de ne pas être accessibles.
De plus pour être bien référencé par les moteurs de recherche, il est important de donner un nom explicite à votre fichier ex : « photo-classe-6eme-b.jpg » plutôt que « IMG_1234.jpg«
Bibliothèque de médias : permet de récupérer un média déjà présent dans la bibliothèque. Sélectionner le média et valider par le bouton « Insérer dans l’article » (en bas à droite).
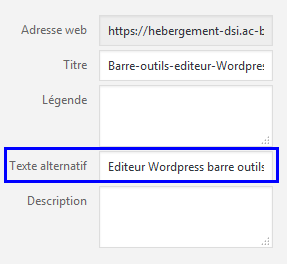
Avant l’insertion d’un média il faut renseigner le champ « Texte alternatif « du fichier sélectionné. Cette information est essentielle pour un bon référencement de votre article et permet en cas de problème d’affichage de fournir une information sur le média. Cette information est également primordiale pour les personnes malvoyantes qui accèdent à votre site.
Différents types de média
Images
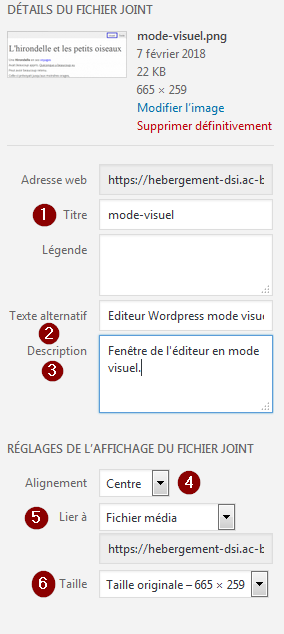
Si vous avez choisi de télécharger une image dans WordPress, avant de pouvoir l’insérer dans l’article vous devrez renseigner les paramètres de l’image :
le titre (1), le texte alternatif (2), la description (3), l’alignement (4), le lien hypertexte (5) et la taille (6).
Une fois les champs renseignés, vous pouvez cliquer sur le bouton « Insérer dans l’article », l’image est maintenant insérée dans la page. Vous pouvez encore la modifier, au survol de la souris sur l’image, une barre d’icônes dédiées apparait. Cela permet de gérer l’alignement, de modifier et de supprimer l’image de l’article (dans ce cas elle restera dans la bibliothèque)
Dans la bibliothèque des médias vous pouvez éditer retoucher redimensionner ou recadrer une image sélectionnée (bouton « Modifier l’image »). Toutefois il est de loin préférable de traiter vos images avant de les téléverser dans la bibliothèque (voir article « Optimiser ses images avant de les publier sur son site internet« ).
Vidéos
Pour l’insertion de vidéos, vous pouvez utiliser la solution précédente. Mais télécharger une vidéo sur votre site peut prendre beaucoup de temps et la visualisation sur un site internet n’est pas la meilleure solution. Le visiteur devra attendre le chargement complet de la vidéo avant de pouvoir la regarder de plus la bande passante s’en trouvera bien affaiblie.
Un hébergement standard n’est pas du tout adapté au visionnage de vidéos, contrairement à un serveur dédié comme Médiacad (voir l’article « Gestion des média – Mediacad« ) pour l’académie ou les plateformes classiques Youtube, Dailymotion ou Vimeo qui sont optimisées pour du streaming.
Dans ce cas, un simple lien sera inséré vers cette vidéo et la lecture se fera sur le site hébergeant la ressource. Pour ce faire vous pouvez insérer le code html du lien dans la page ou vous voulez afficher la vidéo. Il suffit de se rendre sur le site où se trouve la vidéo que vous souhaitez mettre dans votre article, il y a généralement un bouton ou un lien » Partager » ou « Embed » sous la vidéo. Il suffit de cliquer dessus pour pouvoir afficher (et copier) le code HTML et le coller dans l’article grâce à l’éditeur HTML de WordPress.
Il existe également des plugins qui facilitent l’opération