De l’utilité de réduire les images issues de l’appareil photo
 Décharger ses photos depuis son appareil numérique directement vers le site internet n’est pas une bonne idée.
Décharger ses photos depuis son appareil numérique directement vers le site internet n’est pas une bonne idée.
Aujourd’hui les capteurs des appareils photo numérique génèrent des fichiers toujours plus volumineux. Hors afficher 4 à 8Mo, par photo demande un temps d’affichage bien trop long et n’incite pas les visiteurs à naviguer sur votre site.
Pour charger rapidement une page avec une douzaine de photos de plusieurs Mo, il faut bénéficier d’un accès internet à haut débit (fibre optique ou VDSL2). Avec une connexion classique les visiteurs verront pendant de (très) longues secondes des images qui s’affichent lentement.
Certains plugins permettent de réduire le poids des images au moment de l’importation vers WordPress. Toutefois ces plugins en version gratuite conviennent bien pour des petits sites qui ne publient pas beaucoup d’images.
La meilleure approche reste de traiter les images avant l’importation dans WordPress.
Comment faire.
 Pour accélérer le chargement des images il faut agir sur deux paramètres la taille (largeur – hauteur) de l’image et son « poids » soit la taille en Mo qu’elle occupe sur le disque.
Pour accélérer le chargement des images il faut agir sur deux paramètres la taille (largeur – hauteur) de l’image et son « poids » soit la taille en Mo qu’elle occupe sur le disque.
La taille d’une photo déchargée depuis la carte mémoire d’un appareil peut atteindre les 4000 pixels de large voir plus si votre appareil possède un capteur plus puissant. Cette largeur d’image est bien trop grande pour des sites dont la taille d’affichage du contenu se situe plutôt vers 800 à 1000 pixels. Il est donc judicieux de réduire la taille de l’image pour qu’elle s’adapte à la fenêtre du contenu.
Une largeur de 1200 pixels est un choix suffisant.
Le deuxième paramètre, le poids du fichier, s’explique par la densité d’informations de l’image, elle s’exprime en DPI (Dot Per Inch) ou PPP (Points Par Pouce).
Il est courant de voir des appareils enregistrer les photos en 250 voir 300 DPI.
En fonction de l’usage d’une photo, impression (ou tirage papier) ou affichage sur un écran les besoins en terme de DPI ne sont pas les mêmes.
Il est couramment admis qu’une définition de 240 DPI est suffisante pour imprimer photo de qualité.
Pour un affichage sur un écran HD une définition de 96 DPI est la norme.
Pour afficher des photos sur un site, ramener les images en 96 DPI fait non seulement économiser de l’espace disque mais accélère grandement leur vitesse d’affichage.
Plusieurs possibilités s’offrent à vous
Vous utilisez un logiciel type Gimp (gratuit), Photoshop ou tout logiciel de retouche photo, le menu enregistrer sous permet toujours de choisir un format adapté pour une publication sur le web.
Vous n’utilisez pas un logiciel de retouche d’image, nous vous proposons la solution suivante:
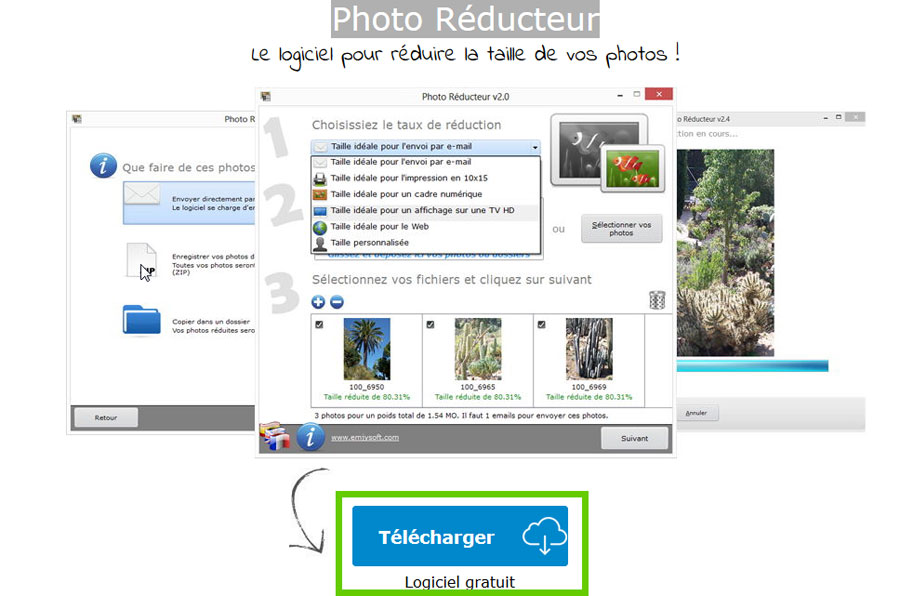
aller sur le site d’Emjysoft et télécharger le logiciel Photo Réducteur.

Et installer celui sur votre ordinateur.
![]() Une fois installé, lancer le programme
Une fois installé, lancer le programme
Fenêtre principale de Photo Réducteur

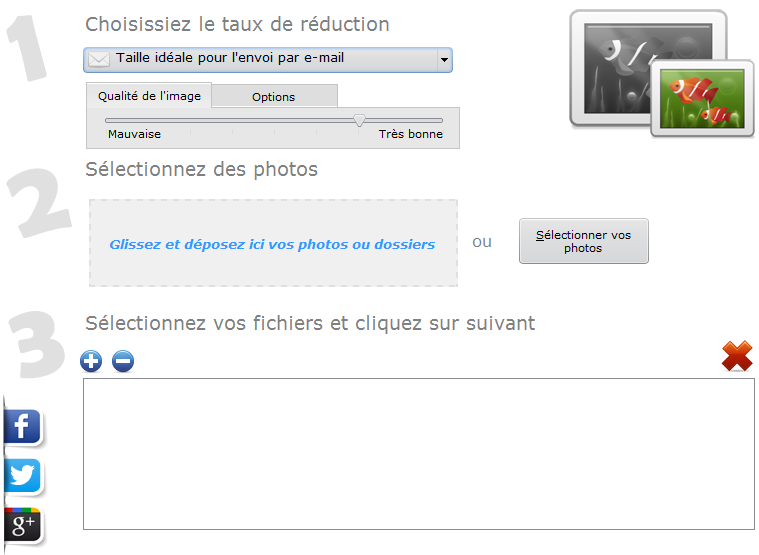
L’optimisation de vos images se passe en 3 étapes
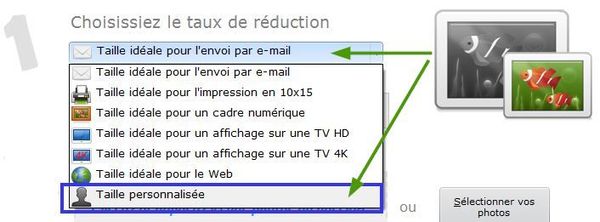
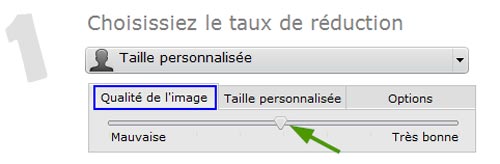
Étape 1
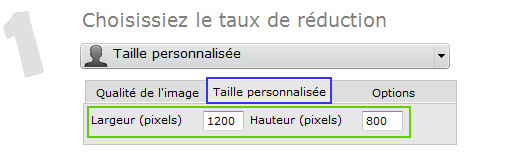
Vous choisissez le taux de réduction, dans la liste choisissez Taille personnalisé.

Renseignez la largeur et la hauteur exemple 1200 x 800 pixels. (Il est inutile d’avoir des photos plus grandes WordPress réduira la taille de celles-ci au moment de l’affichage).

Dans l’onglet qualité de l’image positionner le curseur vers la moitié.

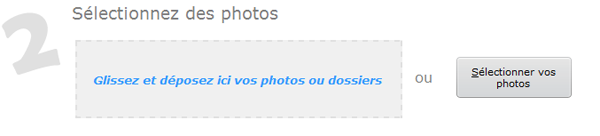
Étape 2
Sélection des photos

Vous pouvez procéder de deux façons :
Soit vous ouvrez votre explorateur, vous sectionnez vos photos et les glissez / déposez dans le rectangle gris (voir ci-dessus).
Soit vous cliquez sur le bouton Sélectionner vos photos, l’explorateur s’affiche et vous allez chercher les fichiers dans votre poste de travail.
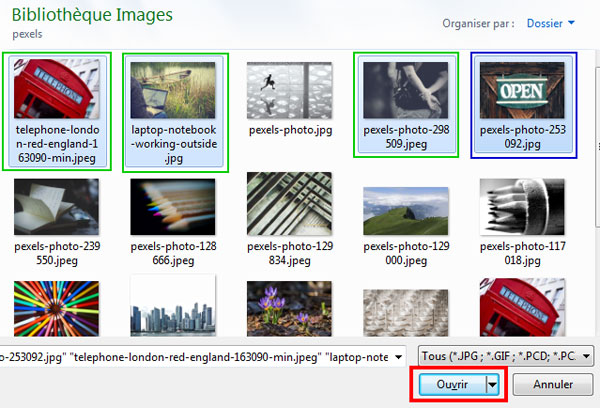
Exemple avec le bouton Sélectionner vos photos
(Pour sélectionner plusieurs images laissez la touche CTRL enfoncée et cliquez sur les images que vous voulez)

Une fois vos images choisies, cliquez sur ouvrir, le logiciel va procéder à l’optimisation des fichiers et vous proposer de retenir les images qui vous intéressent.
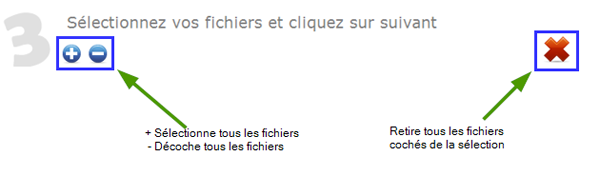
Étape 3
Sélectionnez les fichiers à traiter et cliquez sur le bouton suivant (n’hésitez pas à agrandir la fenêtre).


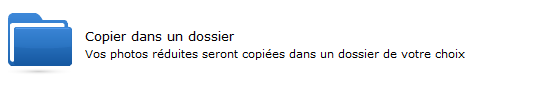
Après avoir cliqué sur Suivant dans la fenêtre suivante choisir Copier dans un dossier et cliquez sur Suivant.

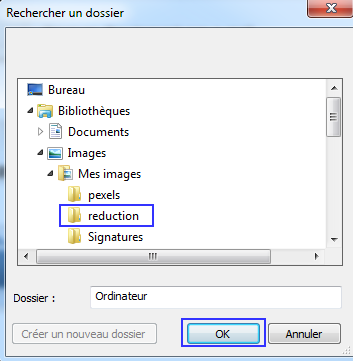
Recherchez un dossier sur votre poste de travail exemple Mes images reduction et cliquez sur OK

Le logiciel recopie dans le dossier choisi les images optimisées
A la fin du traitement cliquez sur Terminer


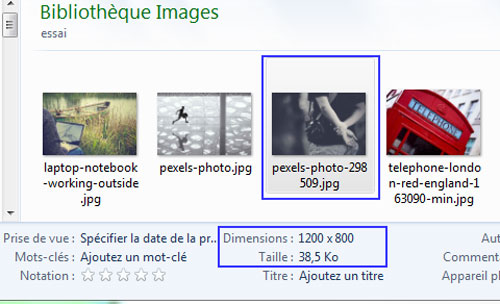
Vous pouvez vous rendre dans le dossier de vos images optimisées pour visualiser le résultat (il y très peu de perte de qualité d’image).

Vous pourrez insérer les images depuis ce dossier dans votre site WordPress, l’affichage de vos photos sera bien plus rapide.
