
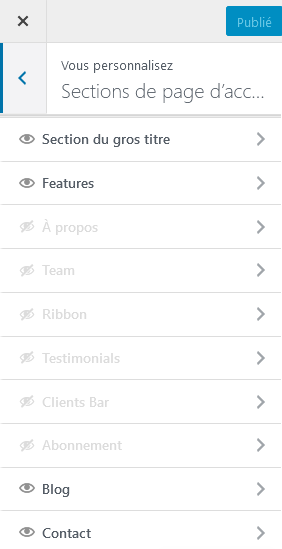
Dans ce menu vous réglez les blocs (sections) qui seront affichés sur votre page d’accueil.
Sur le site de démonstration seules 4 sections sont affichées (Section du gros titre, Feature, Blog et Contact).
Vous pouvez en ajouter d’autres en décochant la case Désactiver la section et en procédant aux paramétrages.

Inversement vous pourrez ne pas afficher une section en cochant cette case.
Sections du site de démonstration
Section du gros titre
Features
Blog
Contacts
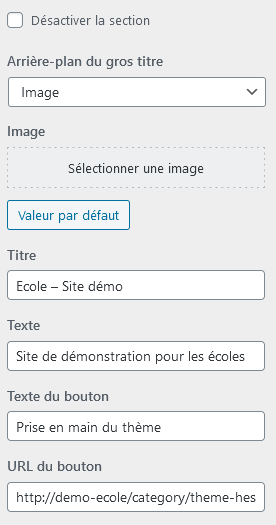
Section du gros titre

Dans Arrière plan du gros titre, vous pouvez insérer une image d’entête fixe ou faire un effet Parallax avec 2 images.
Dans l’effet de parallaxe l’arrière plan d’une page Web se déplace plus lentement que l’avant plan. Cela crée une illusion de profondeur sur la page, donnant au contenu un effet 3D lorsque les visiteurs défilent vers le bas.
Le titre apparait en gros caractères
et le texte (slogan) apparait en caractères plut petits.
Pour afficher un bouton, il faut renseigner les deux champs Texte du bouton et Url du bouton.
Si le champ Texte du bouton n’est pas renseigné le bouton ne s’affiche pas.
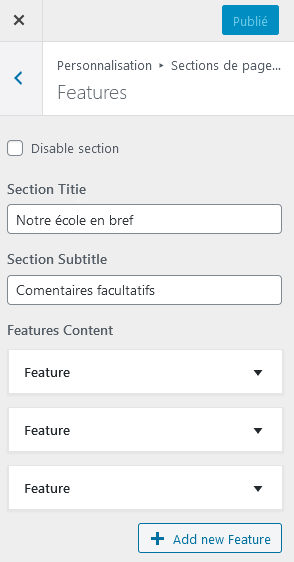
Features

La section Features (fonctionnalités) permet de mettre en avant des contenus (articles, catégories…).
Sur le site de démonstration cette section est nommée « Notre école en bref« . Vous pouvez ajouter des commentaires ou informations complémentaires sous le titre.
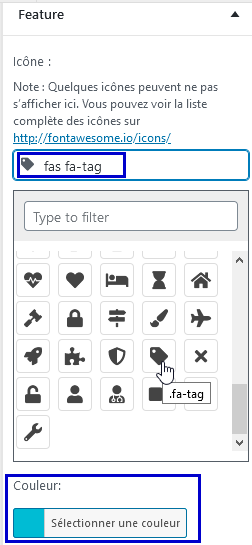
Le contenu de chaque feature se règle de la même façon (clic sur la flèche à droite de Feature).

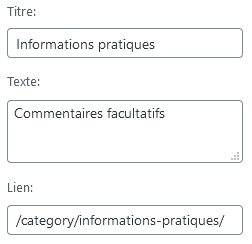
Choix de l’icône (un clic dans la zone de texte affiche la fenêtre de choix) et de la couleur de l’icône.

Les renseignements concernant le titre affiché, plus d’éventuels commentaires.
El le lien sur votre site qui sera affiché. Dans cet exemple tous les articles de la catégorie Informations pratiques seront affichés
Vous pouvez ajouter d’autres features en cliquant sur Add new Feature.
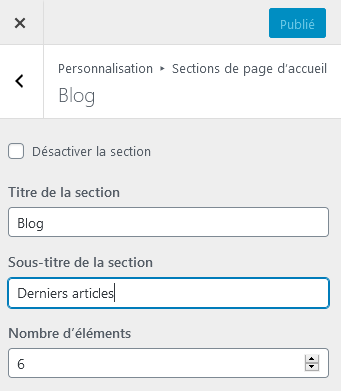
Blog

La section Blog affiche les derniers articles du site.
Vous pouvez modifier le titre, le sous titre et définir le nombre d’articles affichés (un multiple de 3 est préférable).
ne pas confondre avec le menu Blog du menu général, affiche la totalité des articles du site.

Contact

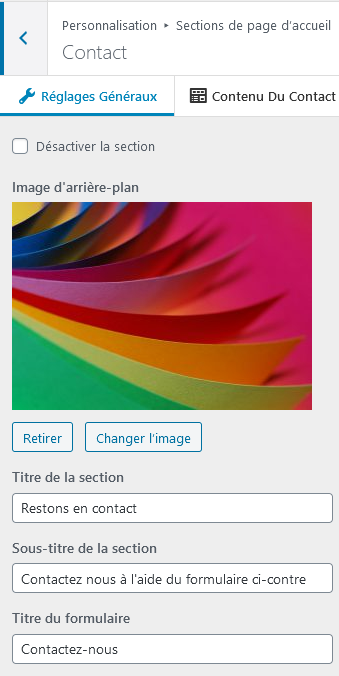
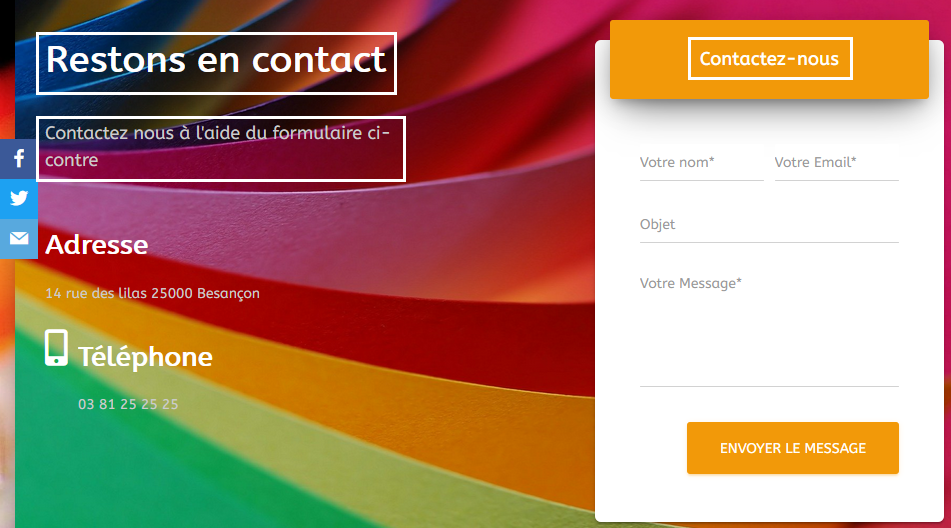
Le menu contact (onglet Réglages généraux) permet la mise en forme de la section Contact.
Ici vous choisissez l’image de fond et renseignez les informations que verront les utilisateurs.

Voir ci-dessous onglet Contenu du contact pour l’affichage du formulaire.

Le formulaire de contact affiché est celui désigné par le code court (shorctcode)
[wpforms id="25"].Voir création du formulaire de contact
Le champ Contenu du contact permet d’ajouter des information complémentaires.
exemple: (clic sur Modifier)
Adresse
14 rue des lilas 25000 Besançon
Téléphone
03 81 25 25 25
